Tujuan
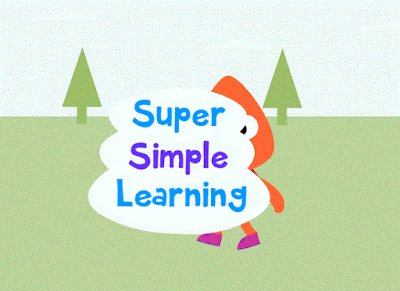
- Menerapkan konsep Motion Tween pada animasi "One Little Finger"
2. Alat dan Bahan
- Adobe Flash CS5.5
3. Dasar Teori
Motion Tween
Motion Tween adalah pergerakan suatu objek dari keadaan awal sampai keadaan akhir. Motion tween sering digunakan untuk memberikan animasi berupa merubah posisi benda,merubah ukuran benda,dan merubah visibilitas,kecerahan(brightness),kedalaman warna benda. Merubah posisi benda dapat diartikan bahwa motion tween dapat menggerakkan benda dari titik A ke titik B.
Shape Tween
Shape tween adalah perubahan bentuk dari suatu objek ke objek lain. Untuk Shape Tween objek yang di animasikan harus berjenis Shape, untuk ukuran file yang dihasilkan Shape Tween lebih besar dibandingkan motion Tween
Classic Tween
Pengertian classic tween tidak jauh beda dengan motion tween. Hanya saja classic tween digunakan untuk animasi 2 dimensi.
4. Tugas Praktikum
Motion Tween
Shape Tween
Motion Tween adalah pergerakan suatu objek dari keadaan awal sampai keadaan akhir. Motion tween sering digunakan untuk memberikan animasi berupa merubah posisi benda,merubah ukuran benda,dan merubah visibilitas,kecerahan(brightness),kedalaman warna benda. Merubah posisi benda dapat diartikan bahwa motion tween dapat menggerakkan benda dari titik A ke titik B.
Shape tween adalah perubahan bentuk dari suatu objek ke objek lain. Untuk Shape Tween objek yang di animasikan harus berjenis Shape, untuk ukuran file yang dihasilkan Shape Tween lebih besar dibandingkan motion Tween
Classic Tween
Pengertian classic tween tidak jauh beda dengan motion tween. Hanya saja classic tween digunakan untuk animasi 2 dimensi.
4. Tugas Praktikum